Throughout 2017, Microsoft has been releasing updates to the SharePoint Framework (SPFx) – a new client-side development experience to customize SharePoint’s Modern Experience. We’ve been experiencing the changing development landscape as it takes shape.
Recently, I was lucky to have the opportunity to attend SP Fest Chicago to hear the experiences of notable people from the community. We wanted to share what we’ve been learning to get you excited about the Modern Experience and the possibilities to make it your own!
Customization Types
SPFx allows for customizations in the form of web parts and extensions.
Web Parts
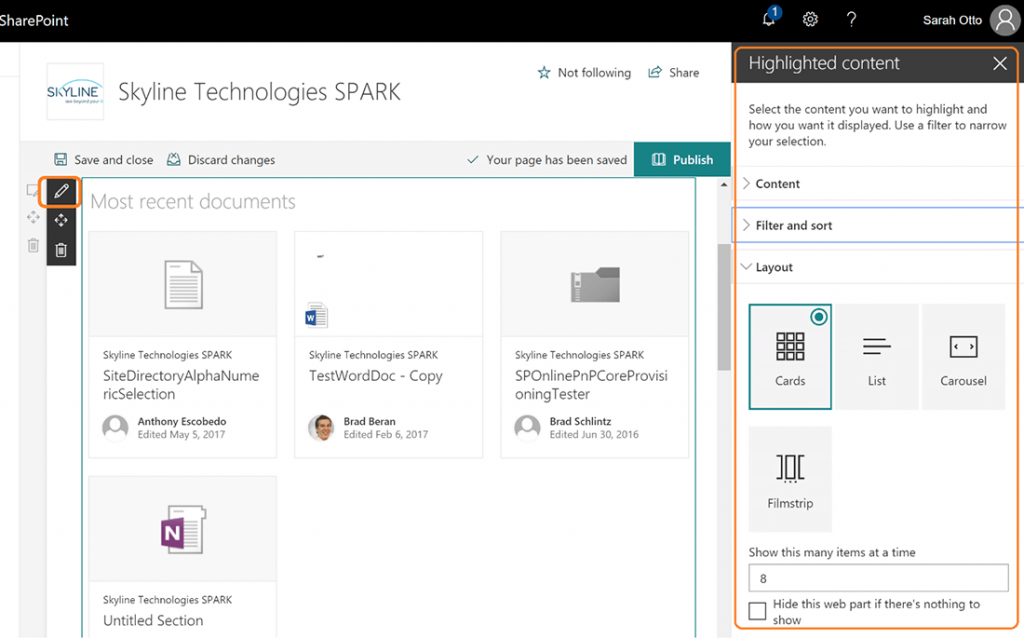
Web Parts are controls that appear inside a SharePoint page but run locally in the browser. They’re the building blocks of pages that appear on a SharePoint site.

The key benefit of developing a web part with SPFx is having control of the web part properties panel. SPFx web parts give the power to the content authors for configuring the settings of their web part such as data source, layout, filtering, etc.
Extensions
Extensions enable you to extend the SharePoint user experience within modern pages and document libraries.

The SharePoint Framework has three extension types:
| SPFx Extension | Classic | Purpose |
| Application Customizers | Embedded JavaScript or jQuery reference in Master Page | Ability to add javascript to a page and access to well-known HTML placeholders (header / footer) – Allows for a branding solution |
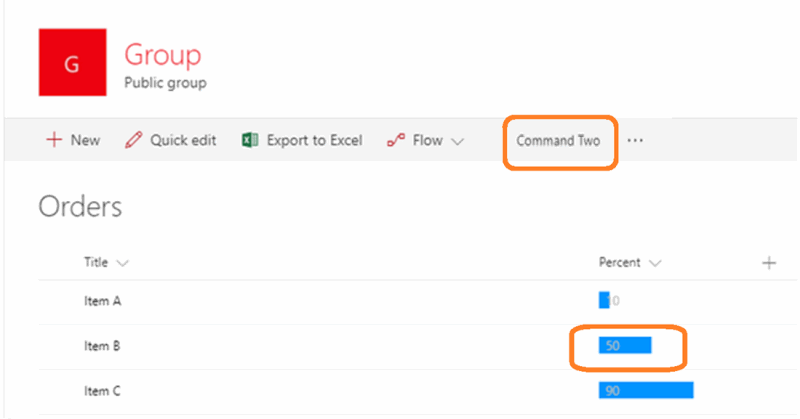
| Field Customizers | JSLink, Client-side Render | Ability to override a display of a field in a modern list or library view (display view only) |
| Command Sets | Custom Ribbon Action / Item Menu Action | Ability to add an action menu items |
Developer Experience
The SharePoint Framework allows you to use any JavaScript framework to build your web parts and extensions such as: React, Handlebars, Knockout, and Angular. The toolchain is based on modern open source client development such as npm, TypeScript, Yeoman, webpack and gulp. Compare the tooling used in classic development with the new toolchain necessary for developing in the SharePoint Framework:

| Classic | SPFx | Purpose |
| .Net | Node.js | Cross platform run-time for executing server-side javascript |
| Nuget | NPM | Package Manager for Node.js – manage package dependencies |
| Visual Studio | Editor of Choice (Visual Studio Code) + Yeoman | A project templating generator and editor |
| C# | TypeScript | Typed superset of JavaScript, language used to build SPFx web parts and extensions |
| MS Build | Gulp | Toolkit for automating tasks in the development workflow such as build, package and deploy |
| Webpack Module Bundler | Packages modern JavaScript applications into one or more bundles |
Availability
The SharePoint Framework works for SharePoint Online (Web Parts and Extensions) and on-premises SharePoint 2016 Feature Pack 2 (Web Parts Only)
Let’s Start!
Use these steps to get your development environment set up for building your first SPFx web part or extension.
- SharePoint Environment (Create a Modern Team Site, or modern site page)
To set up your local machine,
- Install Node.js Install latest version (7+) https://nodejs.org/en/
- (Optional) If you are using a git source code repository (accept all default installation options) https://git-scm.com/download/win
- (Optional) You can use any editor of your choice, however we recommend using VS Code: https://code.visualstudio.com/docs/?dv=win
- Open Powershell
- Install Yeoman and Gulp à npm install -g yo gulp
- Install SharePoint Template Generator à npm install -g @microsoft/generator-sharepoint
Recommendations
Whether you are familiar with the tool chain or consider yourself a SharePoint Developer or a traditional web developer, we recommend to start slow with small customizations. Our approach to learning the new experience is to start with customizations we are familiar with in “classic” so we don’t get hung up on the functionality and allow more focus on the development experience.
With the infancy of the SharePoint Framework and the fast-paced updates in O365, the landscape is constantly enhancing and causing some frustrations with the experience. However, the community is taking notice that (with the SharePoint Framework) Microsoft is “eating their own dog food” by developing new SharePoint features in the framework alongside the rest of the community. This simply wasn’t the case with past development models. As Microsoft feels the pains we feel, better libraries and tools will be developed to make all our lives easier and gives high confidence that this will be a model that will have longevity.



