A new feature released in React 16.8 is React Hooks that allow you to reuse stateful logic and share component behavior among many components or with the community. Before React Hooks, we broke down our UI into small, digestible, reusable components. The idea was that each component could be pulled out and reused in other projects. Each component handled its own state and managed its behaviors. But it was hard to share similar behaviors amongst other components. There are a lot of great resources already out on React Hooks that describe what they are and how to utilize a hook. Here are a few I have found helpful to get started:
Our team develops web parts and business applications for our clients in SharePoint Online utilizing SPFx. We got really excited about this news and saw plenty of use cases for it. But then we realized the Microsoft SPFx generator does not come with the latest version of React. The newest update to the SharePoint Framework 1.8 comes with React 16.7.
In this blog, I’m going to show how you can get your hands dirty using React Hooks with SPFx.
1. Run the Generator
You’ll want to set up your development environment and run the Microsoft SharePoint Generator to get the latest update.
In a console, run:
npm install @microsoft/generator-sharepoint
yo @microsoft/sharepoint
Complete the prompts for the Yeoman generator, and make sure you select React Framework!
Run a gulp build and make sure the default generator builds properly. If you are successful, keep going! Otherwise, check that you have the proper development environment set up.
2. Update Your Version of React
Looking at your package.json, you will see the project was created with React 16.7. We’ll want to update that package to use at least React 16.8. In a console, run:
npm install react@latest react-dom@latest --save
gulp build
Verify that react and react-dom dependencies were updated to ^16.8.X and your project builds.
3. Update Your React Types
To use the features of React 16.8, you also need to update your React Types. The currently installed version with the generator is @types/react 16.4.2. In a console, run:
npm install @types/react@latest @types/react-dom@latest --save-dev
gulp build
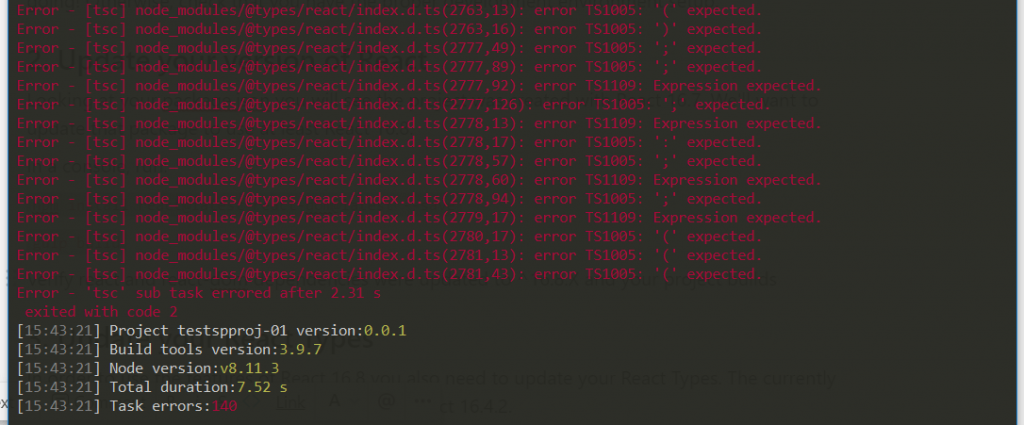
4. Build and Panic!
At this point, if we run another gulp build, you’re going to see a lot of build errors! But try not to panic!

Our currently installed version of TypeScript is not compatible with the latest React types we just installed. Luckily, with SPFx 1.8 we have the ability to specify which version of TypeScript we want to use by installing @microsoft/rush-stack-compiler and specifying a version of TypeScript.
In a console, run:
npm install @microsoft/rush-stack-compiler-3.3 --save-dev
npm install typescript --save-dev
gulp build
You can find more detailed instructions by Elio Struyf at Define the TypeScript Version you want to use in the SharePoint Framework.
NOTE: If you’re following this, but not on the latest SPFx 1.8, there are other methods to resolving these error types since you cannot yet define the TypeScript version.
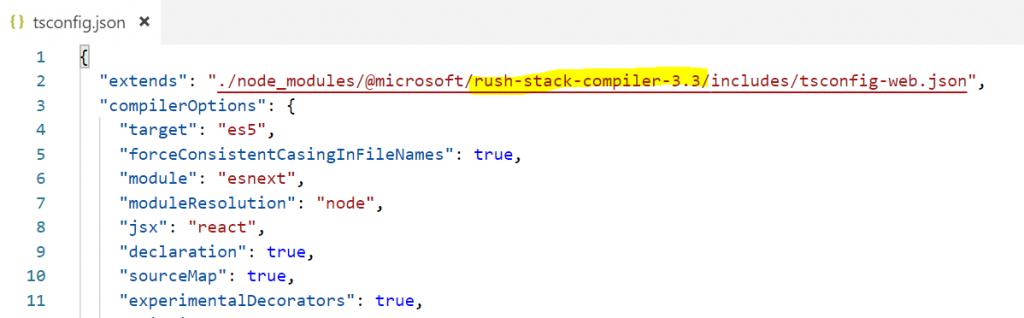
4. Update Your tsconfig File
Your tsconfig.json file is still pointed at an older version of the @microsoft/rush-stack-compiler. We’ll need to replace our “extends” property to match the @microsoft/rush-stack-compiler of the typescript version we installed.
"extends": "./node_modules/@microsoft/rush-stack-compiler-3.3/includes/tsconfig-web.json"

5. Update Your Gulp File
We’ll also want to update our gulpfile.js file. Without updating this file, SharePoint is going to pull React from the version that comes with SharePoint Online and not include any React dependencies in your bundle. To pull from our installed version of React, we update our configuration as follows:
build.configureWebpack.mergeConfig({
additionalConfiguration: (generatedConfiguration) => {
generatedConfiguration.externals = generatedConfiguration.externals
.filter(name => !(["react", "react-dom"].includes(name)))
return generatedConfiguration;
}
});
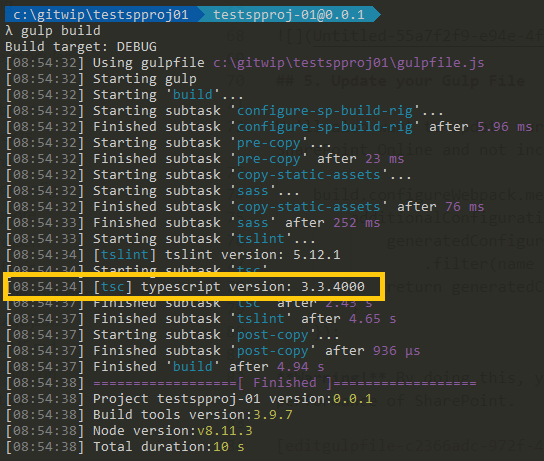
6. Build Your Project gulp build
Run a build of your project gulp build in the console. We should have a clean, successful build, and we should see our updated typescript version.

7. Use a Hook!
Now you should be at a point in your setup to utilize React 16.8 features. You should be able to create your functional components and utilize hooks built by you, the community or React.
Learn more about our Modern Workplace capabilities.



